ButterFly
ButterFly - Spa And Beauty HTMl Responsive Template
This documentation is last updated on 07 March 2022.
Thank you for purchasing this HTML template.
If you like this template, Please support us by rating this template with 5 stars
Folder Directories -
-
css
Css Folder
-
fonts
Fonts Folder
-
images
Images Folder
-
includes
Includes Folder
-
js
Js File
-
plugins
Plugins Folder
-
script
Script File
-
welcome
Welcome Folder
Html File -
-
index.html
Home page variation
-
about-1.html
About page variation 1
-
blog-grid-2.html
Blog Grid 2 page
-
blog-grid-2-sidebar.html
Blog grid 2 with sidebar page
-
blog-grid-2-sidebar-left.html
Blog grid 2 with left sidebar page
-
blog-grid-3.html
blog grid 3 page
-
blog-grid-3-sidebar.html
Blog grid 3 with sidebar page
-
blog-grid-3-sidebar-left.html
Blog grid 3 with left sidebar page
-
blog-grid-4.html
Blog grid 4 page
-
blog-half-img.html
Blog half image page
-
blog-half-img-left-sidebar.html
Blog half image with left sidebar page
-
blog-half-img-sidebar.html
Blog half image with sidebar page
-
blog-large-img.html
Blog large image page
-
blog-large-img-left-sidebar.html
Blog large image left sidebar page
-
blog-large-img-sidebar.html
Blog large image with sidebar page
-
blog-single.html
Blog single on sidebar page
-
blog-single-left-sidebar.html
Blog single with left sidebar page
-
blog-single-sidebar.html
Blog single with sidebar
-
coming-soon-1.html
Coming Soon Page variation 1
-
coming-soon-2.html
Coming Soon Page variation 1
-
contact.html
Contact page variation 1
-
contact-2.html
Contact page variation 2
-
contact-3.html
Contact page variation 3
-
contact-4.html
Contact page variation 4
-
error-403.html
Error 403 page
-
error-404.html
Error 404 page
-
error-405.html
Error 405 page
-
footer-1.html
footer variation 1
-
footer-2.html
footer variation 2
-
footer-3.html
footer variation 3
-
footer-4.html
footer variation 4
-
footer-5.html
footer variation 5
-
footer-6.html
footer variation 6
-
footer-7.html
footer variation 7
-
footer-8.html
footer variation 8
-
footer-9.html
footer variation 9
-
footer-10.html
footer variation 10
-
gallery-grid-2.html
Gallery grid 2 page
-
gallery-grid-3.html
Gallery grid 3 page
-
gallery-grid-4.html
Gallery grid 4 page
-
header-center.html
Header Center
-
header-left-side.html
Header Left Side
-
header-style.html
Header Style
-
header-style-bg-blue.html
Header Style Bg Blue
-
header-style-bg-primary.html
Header Style Bg Primary
-
header-style-bg-purpal.html
Header Style Bg Purpal
-
header-style-bg-red.html
Header Style Bg Red
-
header-style-bg-yellow.html
Header Style Bg Yellow
-
header-style-box.html
Header Style Box
-
header-style-box-dark.html
Header Style Box Dark
-
header-style-box-overlay.html
Header Style Box Overlay
-
header-style-curve.html
Header Style Curve
-
header-style-dark.html
Header Style Dark
-
header-style-dark-full.html
Header Style Dark Full
-
header-style-dark-topbar.html
Header Style Dark Topbar
-
header-style-full.html
Header Style Full
-
header-style-no-sticky.html
Header Style No Sticky
-
header-style-onepage.html
Header Style Onepage
-
header-style-overlay.html
Header Style Overlay
-
header-style-overlay-full.html
Header Style Overlay Full
-
header-style-overlay-topbar.html
Header Style Overlay Topbar
-
header-style-topbar.html
Header Style Topbar
-
header-style-topbar-black.html
Header Style Topbar Black
-
header-style-topbar-dark.html
Header Style Topbar Dark
-
header-style-topbar-light.html
Header Style Topbar Light
-
header-style-topbar-primary.html
Header Style Topbar Primary
-
header-style-transparent.html
Header Style Transparent
-
header-style-transparent-full.html
Header Style Transparent Full
-
header-style-transparent-topbar.html
Header Style Transparent Topbar
-
product.html
Product page
-
product-details.html
product details page
-
shortcode-accordians.html
Accordians page
-
shortcode-alert-box.html
Alert box page
-
shortcode-all-widgets.html
All widgets page
-
shortcode-buttons.html
Buttons page
-
shortcode-carousel-sliders.html
Carousel sliders page
-
shortcode-counters.html
Counters page
-
shortcode-dividers.html
Devider page
-
shortcode-icon-box.html
Icon box with content page
-
shortcode-icon-box-styles.html
Icon box with content styles page
-
shortcode-image-box-content.html
Images box content page
-
shortcode-images-effects.html
Images effects page
-
shortcode-list-group.html
List groups page
-
shortcode-pricing-table.html
Pricing table page
-
shortcode-tabs.html
Tabs page
-
shortcode-testimonials.html
Testimonials page
-
shortcode-team.html
Team page
-
shortcode-toggles.html
Toggles page
-
shortcode-title-separators.html
Separators page
CSS Files -
-
coming-soon.css
-
plugins.css
-
style.css
-
style.min.css
-
templete
-
templete.min.css
Skin Css
-
skin-1.css
plugins
-
animate.css
plugins/animate
-
animate.min.css
plugins/animate
-
aos.css
plugins/aos
-
bootstrap.min.css
plugins/bootstrap/css
-
bootstrap-select.min.css
plugins/bootstrap/css
-
bootstrap-select.min.css
plugins/bootstrap-select
-
bootstrap-datetimepicker.css
plugins/datepicker/css
-
bootstrap-datetimepicker.min.css
plugins/datepicker/css
-
flaticon.css
plugins/flaticon
-
font-awesome.min.css
plugins/fontawesome/css
-
fontawesome-all.css
plugins/fontawesome/css
-
fontawesome-all.min.css
plugins/fontawesome/css
-
magnific-popup.css
plugins/magnific-popup
-
owl.carousel.css
plugins/owl-carousel
-
prism.css
plugins/prism
-
scrollbar.css
plugins/scroll
-
sidebar.css
plugins/sidebar
JavaScript Files -
-
custom.js
-
custom.min.js
-
dz.ajax.js
-
dz.carousel.js
-
dz.carousel.min.js
-
jquery.min.js
plugins
-
aos.js
plugins/aos
-
bootstrap.min.js
plugins/bootstrap/js
-
bootstrap-select.min.js
plugins/bootstrap/js
-
bootstrap-select.min.js
plugins/bootstrap-select
-
jquery.bootstrap-touchspin.js
plugins/bootstrap-touchspin
-
jquery.countdown.js
plugins/countdown
-
counterup.min.js
plugins/counter
-
waypoints-min.js
plugins/counter
-
bootstrap-datetimepicker.min.js
plugins/datepicker/js
-
moment.js
plugins/datepicker/js
-
fontawesome-all.js
plugins/fontawesome/js
-
fontawesome-all.min.js
plugins/fontawesome/js
-
imagesloaded.js
plugins/imagesloaded
-
magnific-popup.js
plugins/magnific-popup
-
masonry.filter.js
plugins/masonry
-
masonry-3.1.4.js
plugins/masonry
-
owl.carousel.js
plugins/owl-carousel
-
particles.js
plugins/particles
-
prism.js
plugins/prism
-
raindrops.js
plugins/raindrops
-
scrollbar.min.js
plugins/scroll
-
tilt.jquery.js
plugins/tilt
-
wow.js
plugins/wow
Basic HTML Structure -
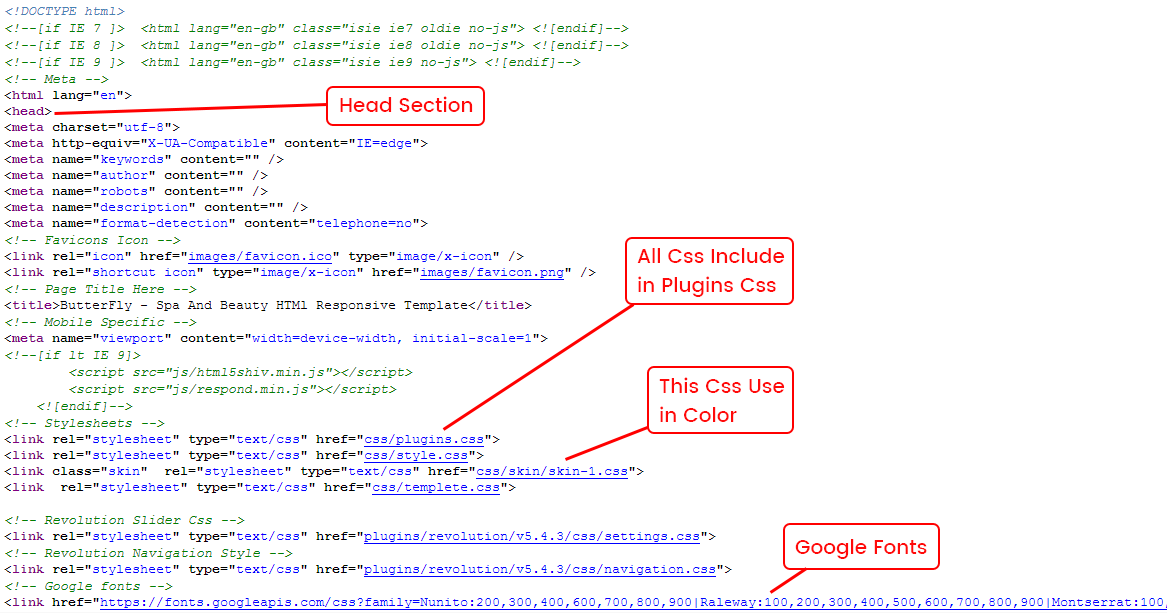
HTML Structure

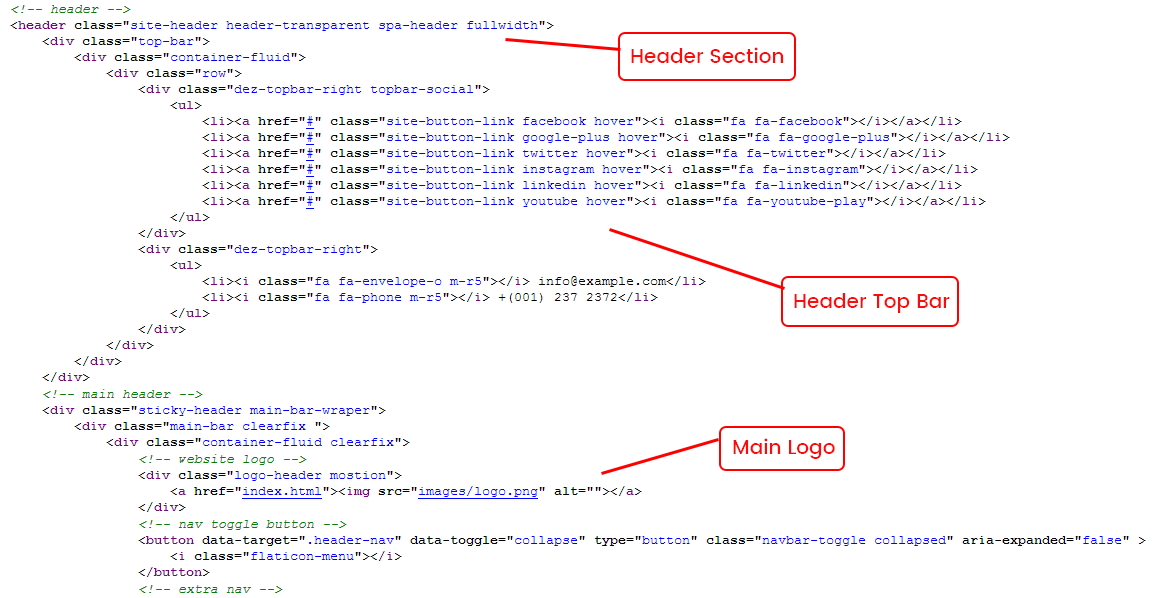
Header Section

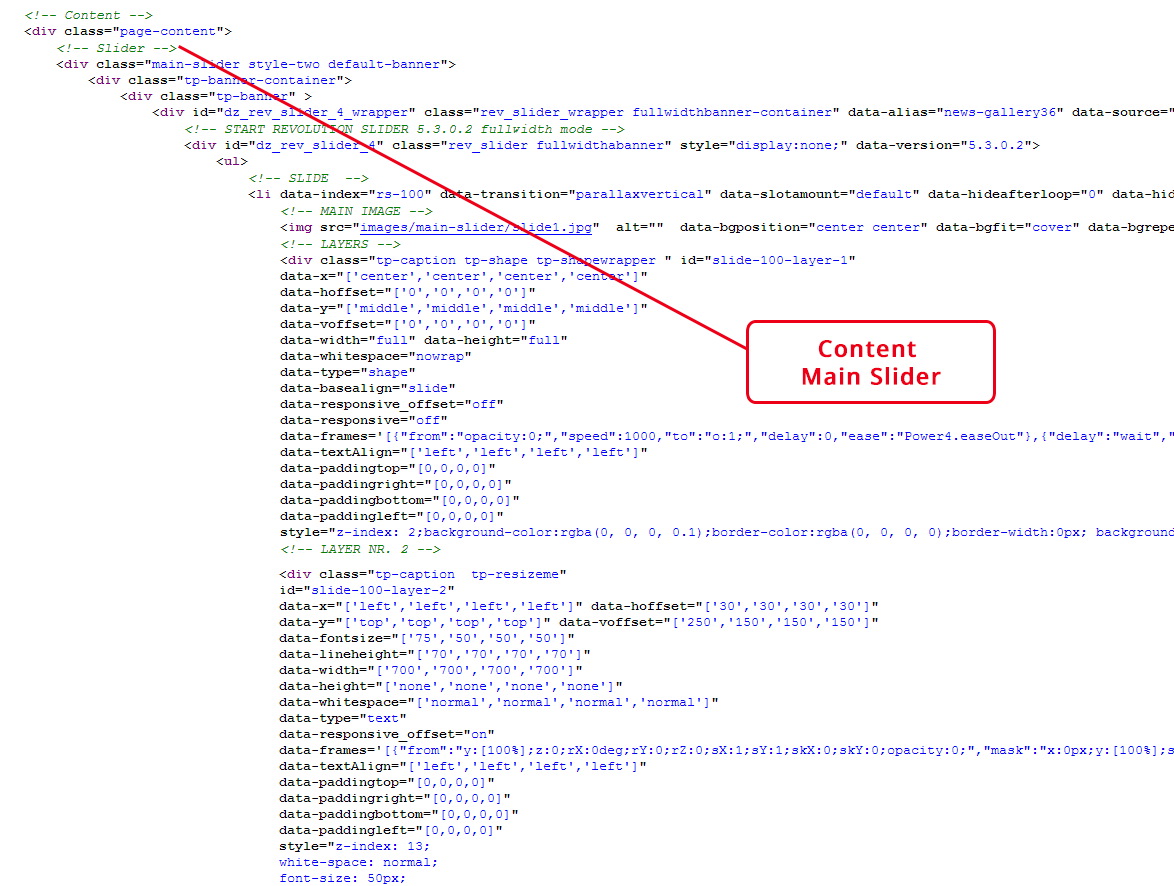
Slider Structure

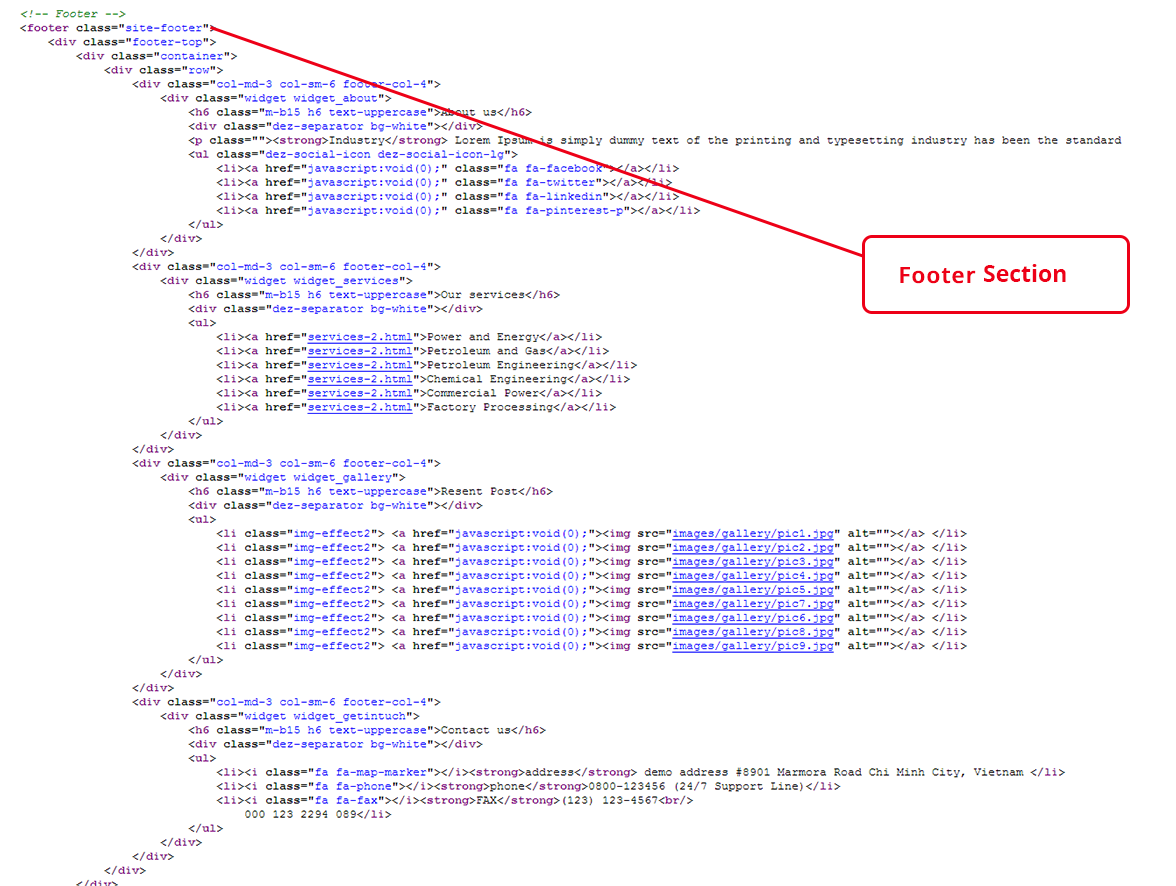
Footer Section

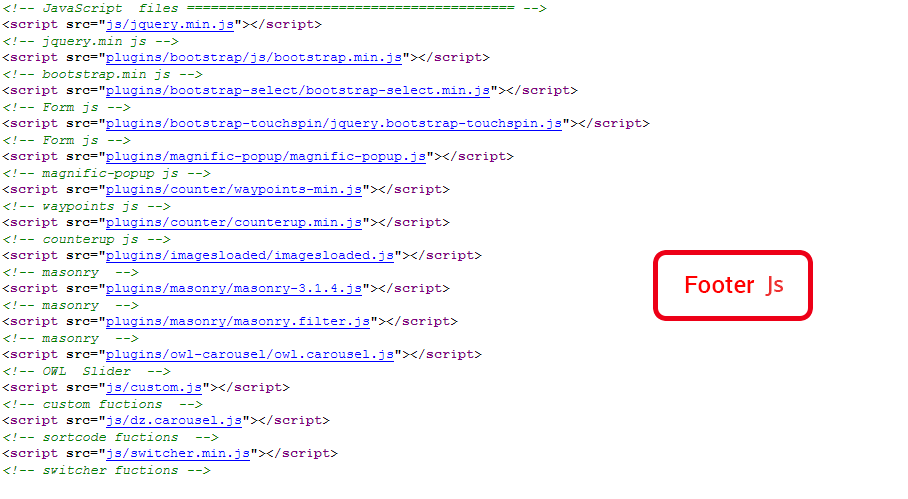
Footer Essentials

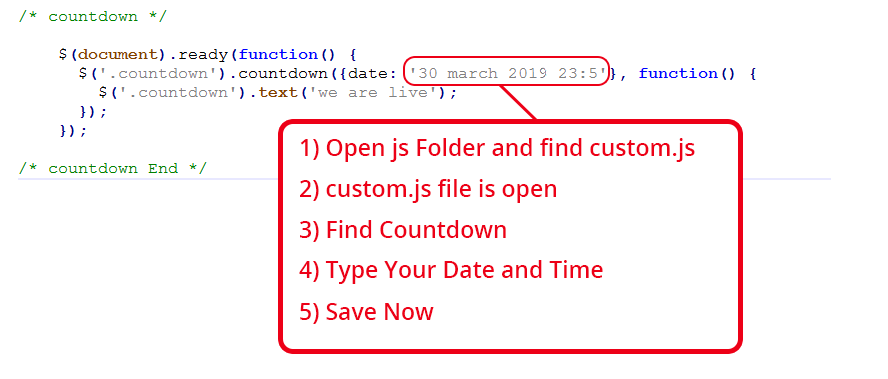
Countdown -

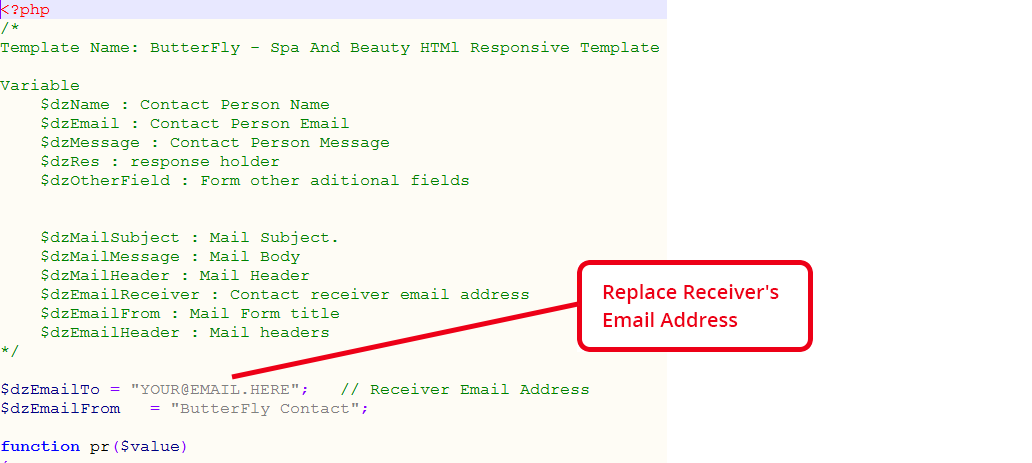
Contact Form Handler -

reCAPTCHA -

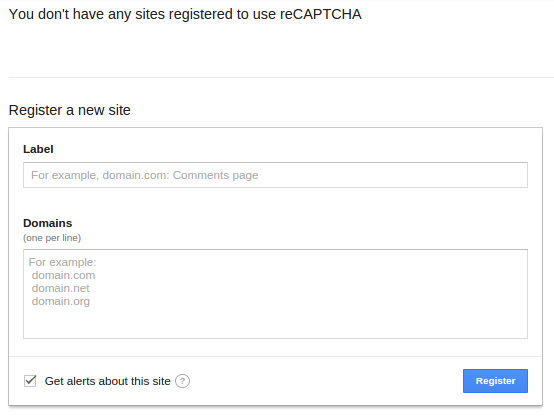
Register your website and get Secret Key.
Very first thing you need to do is register your website on Google recaptcha to do that click here.
Login to your Google account and submit the form.

Once submit, Google will provide you following two information.
- Site key
- Secret key
Integrate Google reCAPTCHA in your website.
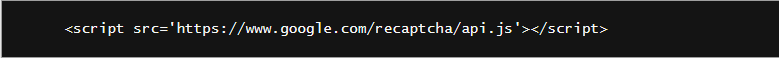
To integrate it into your website you need to put it in client side as well as in Server side. In client HTML page you need to integrate this line before HEADtag.

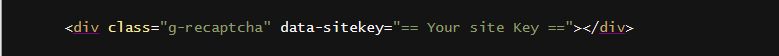
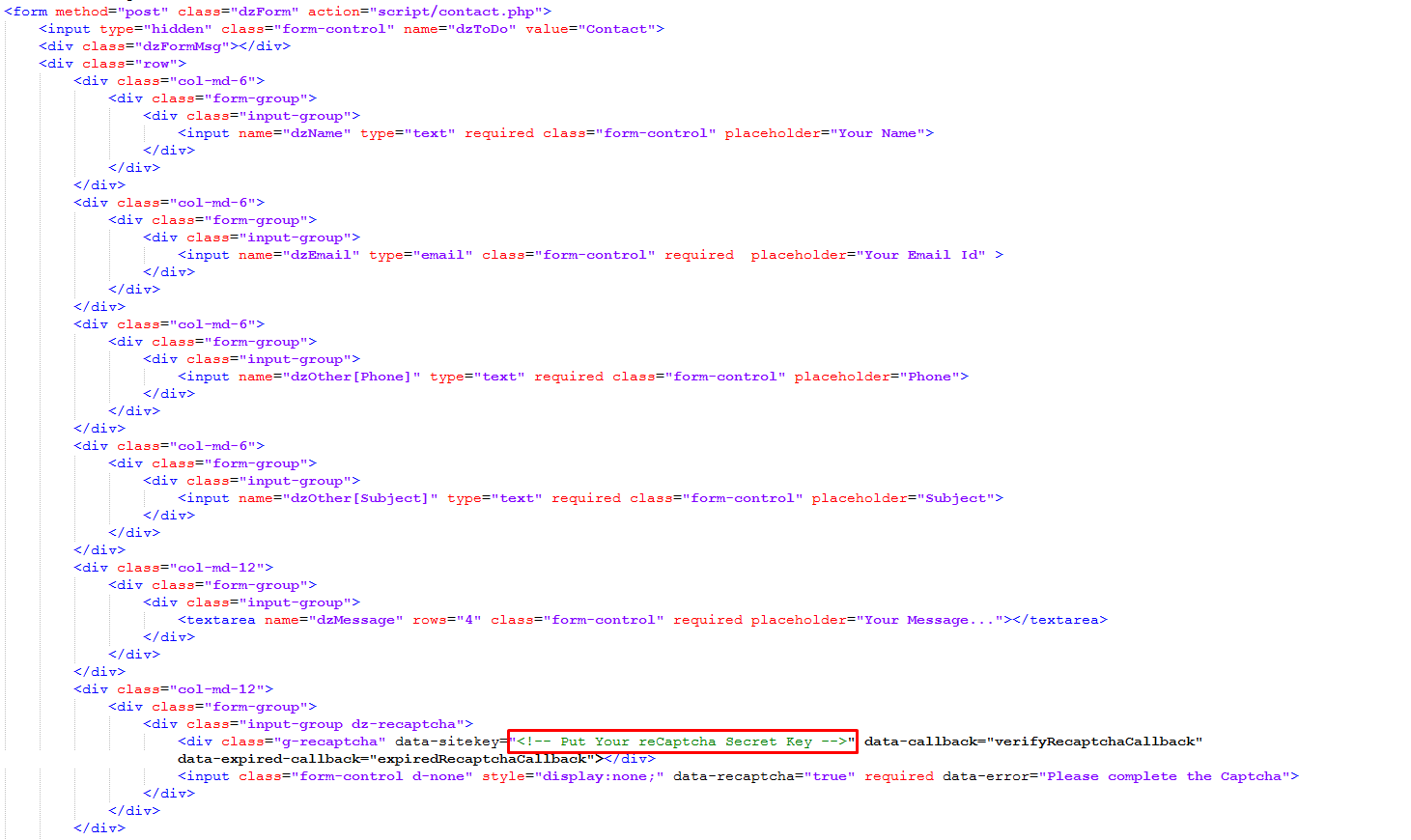
And to show the widget into your form you need to put this below contact form, comment form etc.

When the form get submit to Server, this script will send ‘g-recaptcha-response’ as a POST data. You need to verify it in order to see whether user has checked the Captcha or not.
Sample project
Here is the HTML code for the simple form with comment box and submit button. On submit of this form we will use PHP in back-end to do the Google reCAPTCHA validation.

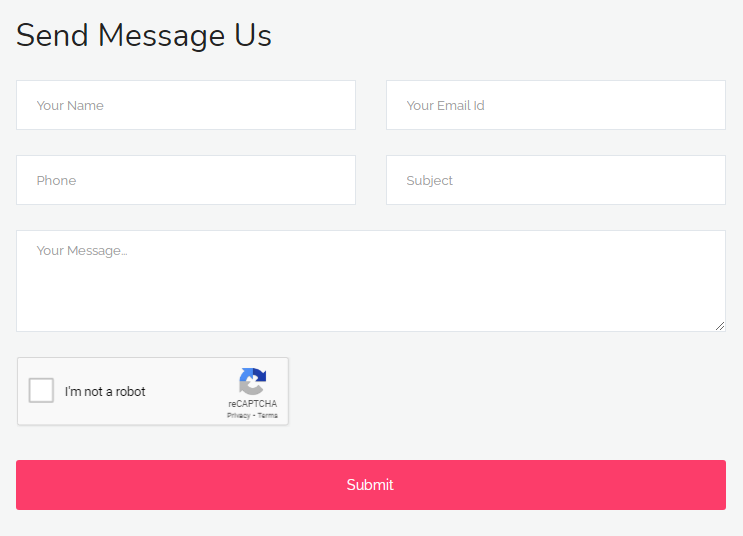
This will generate this form.

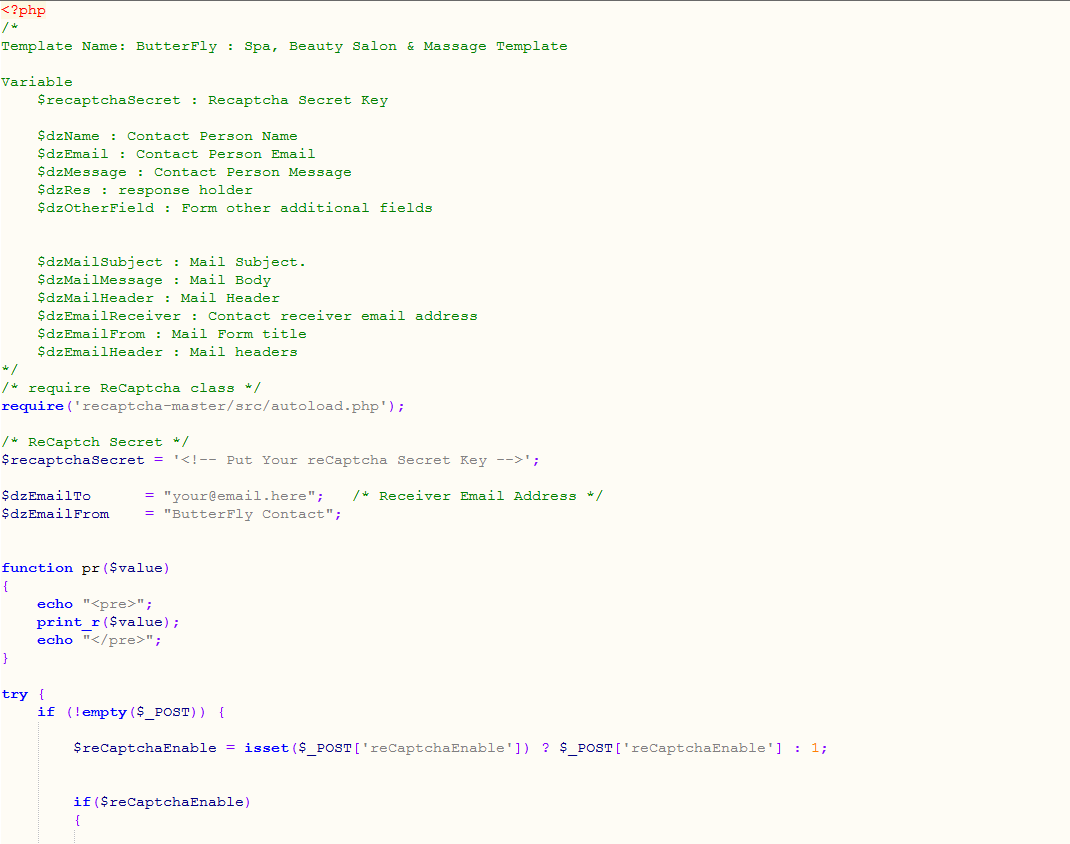
On server side i am using PHP for now. So on Form submit request we will check the POST variable.

try out the demo to see how it works.
MailChimp -
MailChimp is an email marketing service, helps to manage the subscribers of your website. MailChimp provides an easy way to integrate email signup form in your website and send the email newsletter to the subscriber. Beside the premium plan MailChimp also has a forever free plan. Using the free plan, you can add up to 2,000 subscribers to MailChimp and send 12,000 emails per month to the subscriber.
In this tutorial, we’ll show you how to integrate newsletter subscription form in your website and add subscriber to list with MailChimp using PHP. We’ll use MailChimp API 3.0 and PHP to add subscriber to list without confirmation email.
To integrate MailChimp API in PHP you need a MailChimp API Key and List ID where you want to add members. Before you begin, sign up for a MailChimp account and follow the below steps to get API Key and List ID.
Creating API Key and List ID
Get API Key:
1. Login to your MailChimp account.
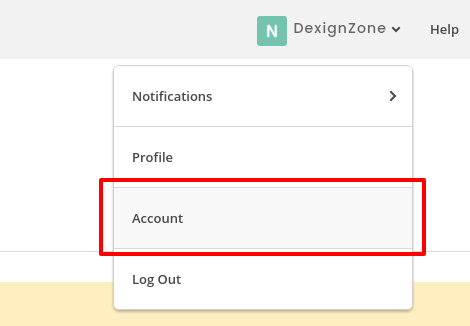
2. Under the user menu dropdown at the top left side, click on Account link.

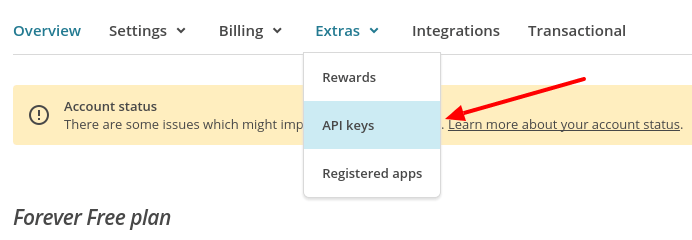
3. Go to the Extras » API Keys from the top navigation menu.

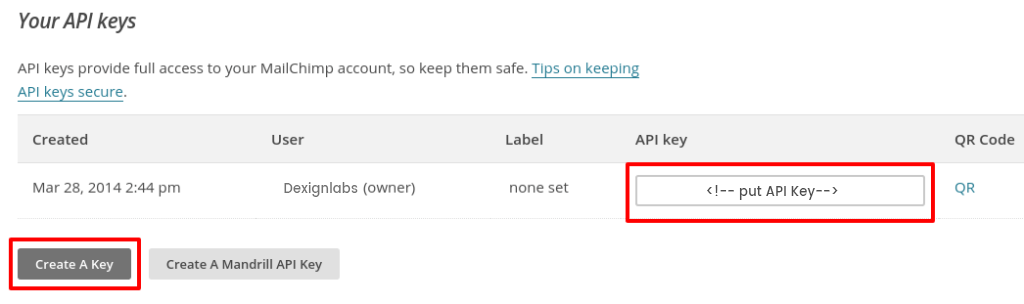
Under the Your API keys section, create an API Key by clicking on Create A Key button. Once generated, copy API key for later use in PHP script.

Get List ID:
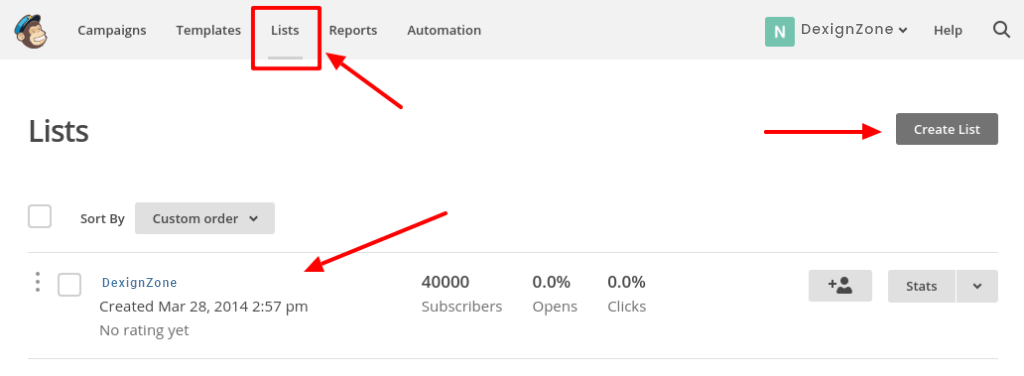
1. Choose a list in which all the subscriber’s information would be stored. In that case, you need to create a list in the Lists page.

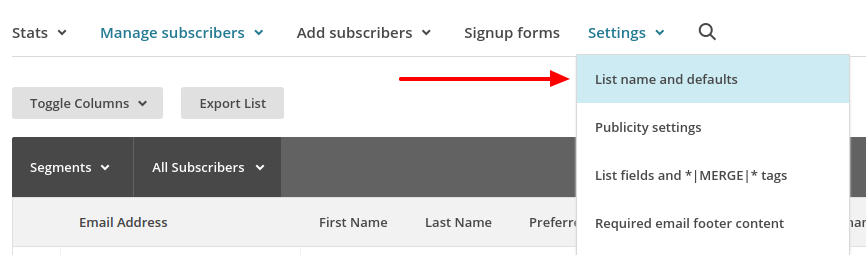
Enter into your created list and navigate to Settings » List name and campaign defaults.

Under the List ID label you will find the List ID. Copy List ID for later use in PHP script.

In our example script, a simple newsletter subscription form will be implemented. Once the user submits the subscription form along with the details (First Name, Last Name, and Email), respective details would be added to the list of MailChimp account using MailChimp API and PHP. Also, the subscriber would be able to receive the newsletter of your website via MailChimp.
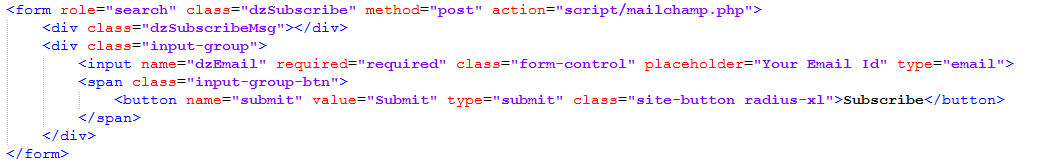
Subscription Form (index.php)
The index.php file contains the custom subscription form HTML. The subscriber needs to enter their First Name, Last Name, and Email. By clicking on SUBSCRIBE button, the form will submit to the action.php file for adding the subscriber to the MailChimp subscriber list.

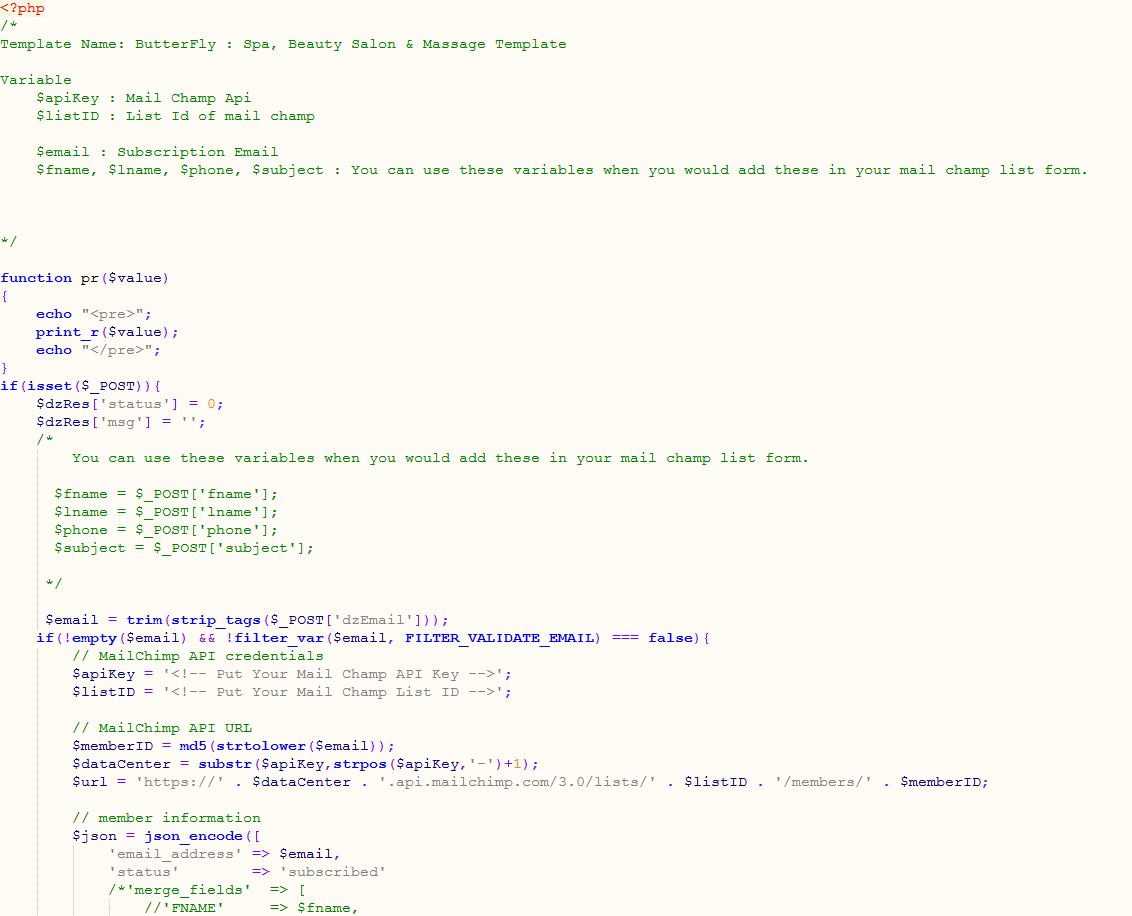
Add subscriber to MailChimp List (action.php)
In the action.php file, subscription form data is received and send the subscriber details to the MailChimp using MailChimp API and PHP. To Use MailChimp API, you need to mention API Key and List ID. Insert the API Key and List ID which you’ve got in the previous step.
Here cURL is used to send an HTTP POST request to the List Members endpoint with member information. After adding the subscriber to MailChimp list, the call returns a response. Based on the response ($httpCode) , the status message would be shown to the subscriber.
To add a subscriber, you must include the subscriber’s status in your JSON object. If you include the subscriber’s status subscribed , subscriber email address would be added right away without sending a confirmation email. Use pending status to send a confirmation email to subscriber.

Conclusion
This example code helps to add subscribers to mailChimp list from the website through custom subscription form. You can see the added subscriber’s list from MilChimp account. Login to your MailChimp account and go to the subscriber’s list, you’ll see the newly added subscribers in the list.
Change Log -
07 March 2022
- Added: shop.html
- Added: shop-sidebar.html
- Added: shop-product-details.html
- Added: shop-cart.html
- Added: shop-whislist.html
- Added: shop-checkout.html
- Added: shop-login.html
- Added: shop-register.html
27 December 2021
- Update To Bootstrap V5
- Update Font Icons
- Update JS Files
- Update CSS Files
05 June 2021
- Added : MailChimp Subscription Form
- Updated : Contact Form With reCAPTCHA
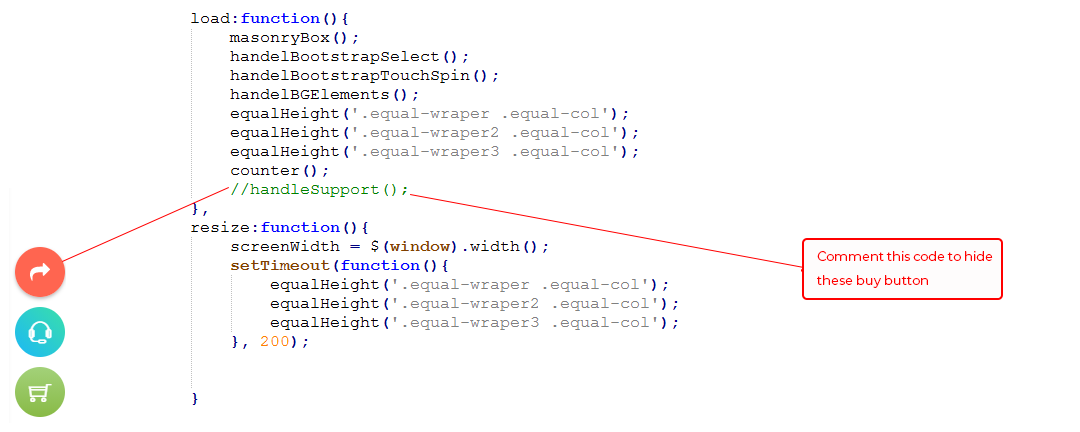
- Fixed : Cart Button Error
- Improved : CSS and JS code to resolve some bugs
11 November 2020
- Added : One more new attractive footer style(footer-9)
- Added : One more new footer style(footer-10)
- Fixed : Custom Logo issue
- Fixed : issue of style.css is missing
- Fixed : Issue of logo visibility and size
- Updated : Bootstrap version
- Updated : Html code of design
08 April 2020
- Added : New header style(header-center)
- Added : One more new footer style(footer-7)
- Added : One more new footer style(footer-8)
- Fixed : issue of responsiveness in home page 02
- fixed : error of custom.js by modification in csutom.js
- Improved : Stylish and Balanced Design
- Improved : Responsive issue of menu and logo on mobile screen
- Improved : design of product details page and shop sidebar page
14 October 2019
- Added : One more new footer style(footer-6)
- Added : One more new footer style(footer-5)
- Added : New design of blog grid 3(blog-grid-3)
- Added : One new stylish header design(header-left-side)
- Fixed : responsive issue of menu on mobile screen
- Updated : style.css file with some chnages
- Improved : Cross Browser Compatibility Issues
28 March 2019
- Added : Cart Option on home page
- Added : One more new footer style(footer-4)
- Added : One more contact us page(contact-3)
- Added : One more attractive home page layout(index-2)
- Fixed : some minor css and js bugs in shop product details page
- Updated : bootstrap file and js file
- Changed : design view of footer
28 September 2018
- Added : Modern Responsive Mobile Navigation
- Added : Google map on contact us for better navigation
- Added : One more new contact us page(contact-2)
- Added : One more coming soon page(coming-soon-2)
- Fixed : Styling issue in css file
- Fixed : Pixels or Fluid percent of screen width
- Fixed : Parallax version bug (some images was not showing in chrome)
- Improved : MailChimp Form Validation
- Improved : parallax effect.
13 April 2018
- New - Created & Upload ButterFly.